ブログのデザインテーマに、人気の「レスポンシブルー」を選んでみました。
レスポンシブルな上にスッキリしていて、とても使いやすそうです。しかしこのテーマを利用しているブログはとても多く、「どこかで見たことあるようなデザイン」になってしまうかもしれません。
管理画面の「デザイン」からタイトルや背景の画像を設定すれば、雰囲気は変わります。ですがサイドバーのアイコンや文字色はそのままなので、全体からちょっと浮いてしまいがちです。
ということで、CSSをイジって「ほんのちょっとだけ」テーマの雰囲気を変えてみました。CSSの改変がライセンス的にOKなのか判断できなかったのでとりあえずヤっちゃったのですが、問題があるようならカスタマイズとこの記事の公開を止めますので、そんな感じでよろしくお願いします。
ちなみにごく基本的な内容でして、たいしたことはしていません。初心者向けの解説です(書いている人のレベルも低いので……)。
CSSの変更方法
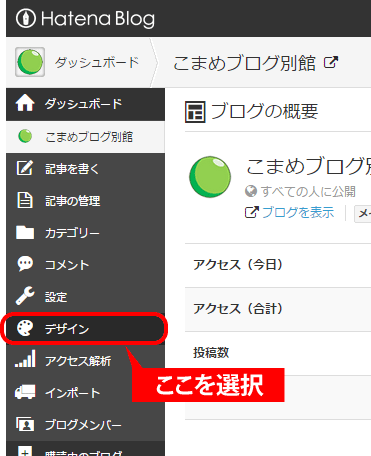
まずはダッシュボードを開き、メニューから「デザイン」を選択します。

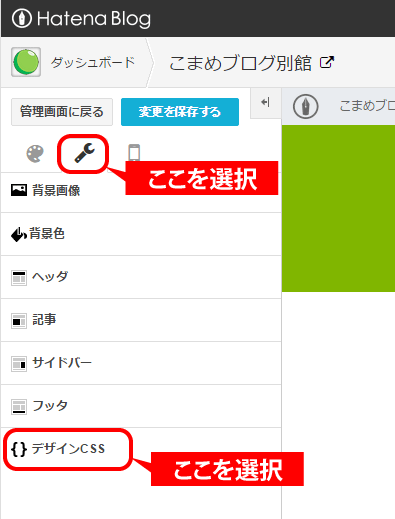
テーマの設定画面が表示されたらスパナアイコンの「カスタマイズ」をクリックし、さらに「デザインCSS」をクリックします。

開いたテキストウィンドウに、CSSを書き込みます。今回の例ではもとからあった行の途中から書き込んでいますが(理由は特にありません。なんとなくです)、最後でもたぶんOKです。

追加したCSSは、こんな感じです。
#blog-title{background-color:#80b600;}
#footer {
border-top: solid 12px #92d050;
background-color:#80b600; }
.hatena-module-title,.hatena-module-title a {color: #80b600;}
.hatena-module-profile .hatena-module-title,.hatena-module-search-box .hatena-module-title,.hatena-module-links .hatena-module-title,.hatena-module-recent-entries .hatena-module-title,.hatena-module-archive .hatena-module-title{
background: url(http://f.st-hatena.com/images/fotolife/L/Littlebeans/20141125/20141125234040.png) no-repeat left center;}
「#blog-title」の「background-color」では、ヘッダの背景色を指定しています。「#footer」はフッターですね。ここの色を変える場合は、「#80b600」の部分を変更してください。カラーコードに慣れていない人は、ツールを使うと便利です。
フッターでは「border-top」を使って、違う色のラインを引いています。個人的にはなくてもいいかなとは思ったのですが、なんとなく残してみました。
「hatena-module-title~」の部分は、サイドバーのメニューの文字色を指定する部分です。一部のメニュータイトルにaタグが使われていますので、リンク色も変えています。hoverとかは特に調整していませんので、お好きな方はどぞ。
「hatena-module-profile~」とやたら長い部分は、メニュータイトルの先頭に付いているアイコン画像についてです。元のデザインではそれぞれの項目ごとにアイコン画像が用意されているのですが、今回はすべて同じものにしました。アイコンが不要なら「background-image: none;」でもいいのですが、その場合メニュータイトルが右に寄ったままになるので「padding」をテキトーに調整してください。メニューごとに違うアイコンを用意する場合は、「.hatena-module-profile .hatena-module-title」や「.hatena-module-search-box .hatena-module-title」などそれぞれに画像を設定すればOKです。
アイコン画像については、ブログの編集画面からアップしたり、フォトライフを使ったりすればいいんじゃないでしょうかねー(適当)
って感じでカスタマイズしたのが、このブログです。これからチョコチョコと手を加えていくつもりなので、もしかしたらいつの間にか全然違うデザインになっているかもしれません。
というわけで、このブログでは初エントリとなるわけですが、今後ともよろしくお願いいたします。