ITライターである筆者が、PC検証用に使うベンチマークソフトを紹介するこの企画。後編では総合系&3D系ベンチマークを中心に取り上げます。
PCの総合性能を計測する「PCMark8」

PCMark 8 - The Complete Benchmark
現在主流の総合系ベンチマークソフトです。いろんなテストが用意されていますが、主に使うのは「Home」と「Creative」、「Work」の3つ。Homeはブラウジングやビデオチャット、ちょっとしたゲームなどPCで一般的な作業の性能を計測するためのもので、この数値を見るのがスタンダードだと思います。Creativeはより重めのゲームやグループチャットなどのテストを行ない、3Dゲームやクリエイティブ系ソフトの快適さを表わします。GPUを搭載したマシンで使われることが多いですね。WorkはWeb閲覧と文書作成に特化したテスト内容で、グラフィックスが非力なPCで参照されることが多いと思います。
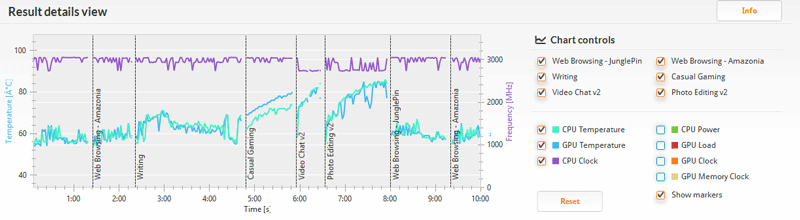
個人的にオモシロイと思うのは、「Result details」で各ワークロードごと動作周波数やCPU温度を確認できる点。たぶん有料版のみの機能ですが、これを見ることでメーカーの設計意図がなんとなく掴めてきます。なんとなくですよ。

テストによってはOpenCLを利用する「accelerated」と使わない「conventional」が用意されていますが、レビュー業界ではconventionalのほうがよく使われているような気がします。おそらくOpneCL対応機と非対応機で、スコアに大きな差が出るからでしょう。それに対し、メーカーで公表しているスコアはacceleratedであるように思います。acceleratedのほうがスコアが高めであることが、使われている理由かと。実際にスコアを掲載するときは、どちらのテストを行なったのか明記したほうがいいですね。
ちょっと気になるのは、「ディスクリート・グラフィックス」こと外付けGPUとCPU内蔵GPUを併用するタイプのPCで、内蔵GPUにしか対応していない点。レビューする側としては「GPU載ってるからこんなにスコアが高いネ!」と言いたいところなんですが、最終的に内蔵GPUのみのモデルとそんなに変わらない結果が出ちゃってガッカリすることもあります。
それとストレージの評価が異常に高いのもどうかと。確かにストレージにSSDを採用している方が快適なのですが、クアッドコアCPUにメモリー8GB積んでもストレージがHDDだと並みレベルのスコアとなってしまいます。まあ、ストレージが高性能なものを選んでおけってことですかね。
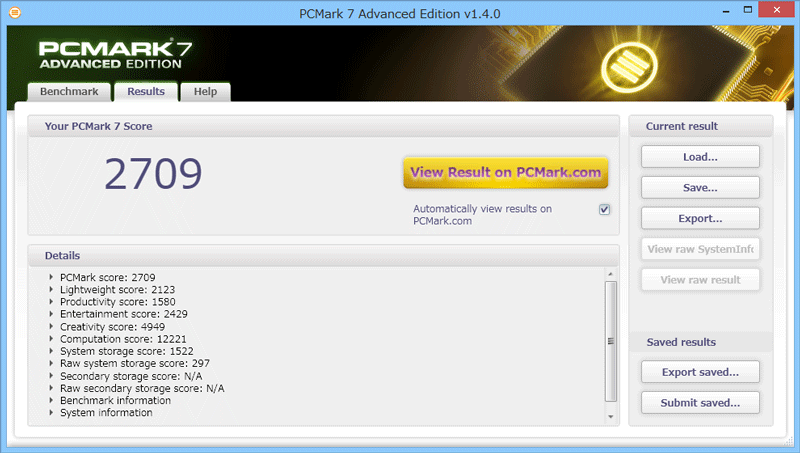
ちなみに旧バージョンの「PCMark 7」もちょくちょく使われていますが、これは「PCMark 8」がなかった時代の旧モデルとの比較用だと考えてください。

3D性能を計測する「3DMark」

3DMark - test your graphics card with the gamer's benchmark
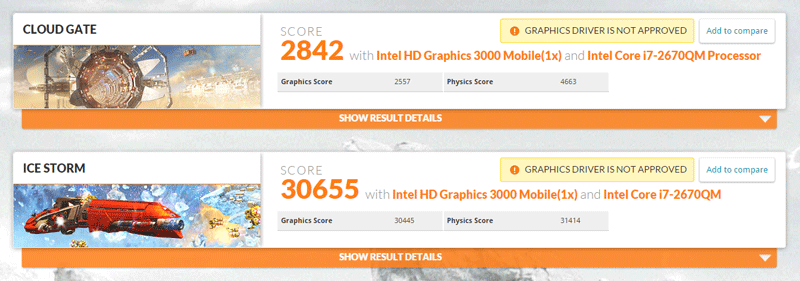
GPUの性能を計測するベンチマークソフト。これのスコアが高ければ高いほど、ゲームが快適に動くというわけです。外付けGPUを搭載しているなら、「Fire Strike」を参照しましょう。だいたい3000以上で、海外の3Dゲームでもそこそこ遊べるレベルだと思います。内蔵GPUだけなら、「Ice Storm」のスコアで判断します。国内のオンラインゲームなら、4万以上のスコアであれば標準設定(1280×720ドット、標準画質)でプレイ可能です。
それにしても「PCMark 8」といい「3DMark」といい、アップデートが多すぎです。そのたびに2~3GBダウンロードするわけで、非常に面倒なんですよ。あと昔から続くコッテコテのSF風味とか古代遺跡とかも、なんとかなんないもんですかねー。
OpenGLの性能を計測する「SPECvierperf」

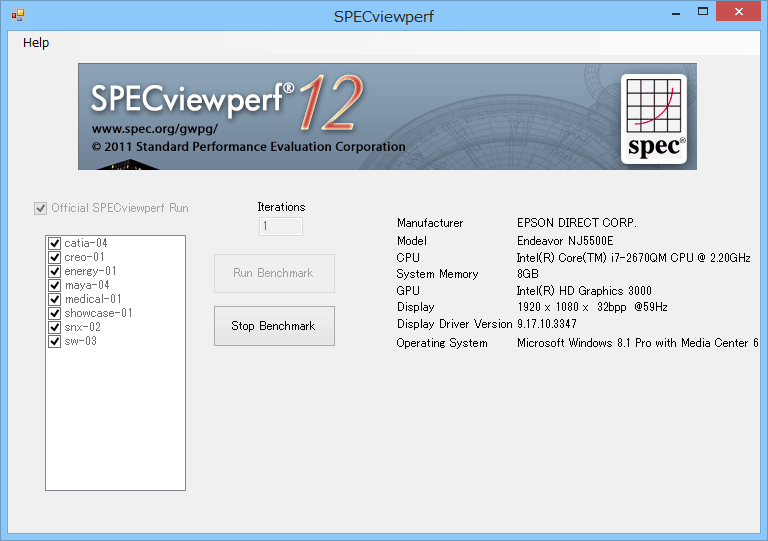
2014年12月時点での最新バージョンは「12」。OpenGLの性能を計測するベンチマークで、「Maya」や「AutoCAD」といった3D系ソフトがどれだけ快適に動作するかを結果として表示します。AMDの「FirePro」や、NVIDIAの「Quadro」を搭載したマシン向けですね。これらのGPUではDirectX系ベンチである「3DMark」のスコアが低い場合もあるため、OpneGLに最適化されたこのソフトを使います。ファイルサイズは2GB程度なのですが、FTPが異様に重くてダウンロードに時間がかかるので、利用する場合は余裕を持って準備しておきましょう。
ドラクエXの快適さを計測する「ドラゴンクエストX ベンチマークソフト」

Windowsでプレイするには? - ドラゴンクエストX 公式プロモーションサイト
Windows版「ドラゴンクエストX」の快適さを調べられるベンチマーク。内蔵GPUやエントリークラスのGPUを搭載したPCでよく使われます。解像度が「640×480」と「1280×720」、「1920×1080」の3種類しか選択できず、画質も「低品質」と「標準品質」、「最高品質」の3つしかありません。実際のゲームではもっと細かく設定できるため、あくまでも指針程度の意味合いしかないカモ。外付けGPUを搭載していても標準でCPU内蔵GPUが選択されてしまうため、ベンチマークの際はGPUのグラフィックス設定を変更しておきましょう。評価が「普通」だと30FPS程度しか出ないので、せめて5000以上のスコアは欲しいところです。
国内標準のゲーム系ベンチ「ファイナルファンタジーXIV: 新生エオルゼア ベンチマーク キャラクター編」

タイトル長いよ! というわけで、(自作系の)みんなが大好きFF14ベンチです。とりあえず国産ではコレ回してけばいいんじゃないですかねー的な定番モノ。ベンチ時の負荷としては中規模クラスといったところ。非力なPCでは1280×720ドットでテストを行ない、外付けGPU搭載機ではフルHDでテストすることが多いですね。2560×1440ドットや4Kなどの解像度でもテストできるので、超高解像度ノートの検証でもよく使います。ベンチにかかる時間が比較的短いのも、筆者のなかでは好印象。だって、解像度や画質を変えて何回もベンチマークを取るの、本当に面倒なんですから!
超高解像度にも対応する「モンスターハンターフロンティアベンチマーク第3段【大討伐】」

http://cog-members.mhf-g.jp/community/benchmark/
これもタイトル長いよ! ということで、リリースからけっこう時間が立っているのですが、あいかわらず使われる機会の多い3Dゲーム系ベンチです。昔から使われているので比較用に最適というのと、3Kや4Kなどの高い解像度でもテストできるのがその理由ですかね。ですが、3Dの造形にどことなく時代を感じてしまいます(しみじみ)。
RAW画像の現像時間をテストする「Photoshop Lightroom」

写真編集アプリ | Adobe Photoshop Lightroom 5無償体験版ダウンロード
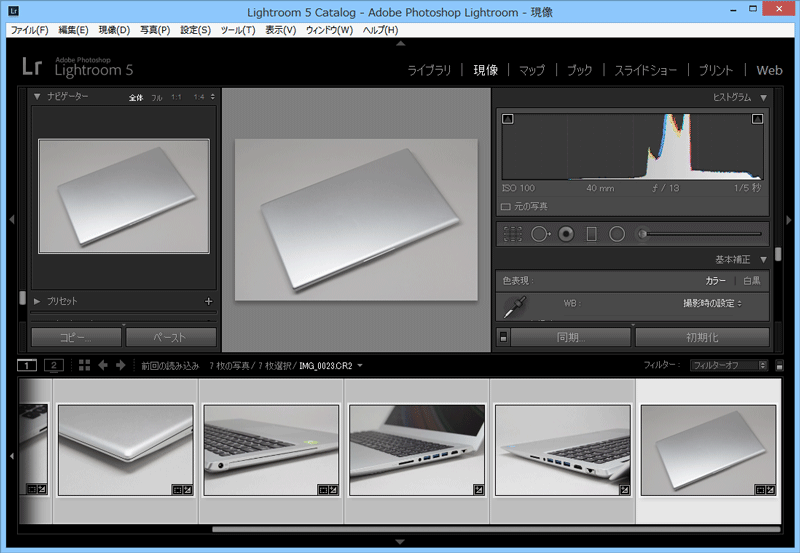
これはベンチマークソフトではなくプロ/ハイアマチュア向けの写真現像・編集ソフトなのですが、PCの性能を計測するためにも使います。RAW画像を一気に50枚とか100枚とか現像して、処理にかかる時間を計測する感じ。標準でLightroomをインストールしているPCや、解像度の高いノートPCでの活用法の一環として利用しています。
とまあ、よく使うのはこんなもんですかね。あとは動画のエンコードにMediaEspressoやTMPEGEncを使うこともありますが、そんなに機会は多くありません。それよりはむしろ、Windowsのデバイスマネージャーとかタスクマネージャーを参照することのほうが多いカモ。前編と合わせてとりあえずこれだけ押さえておけば、アナタもPCレビューを書けるハズ!
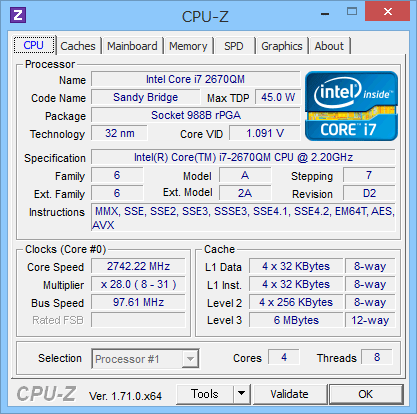
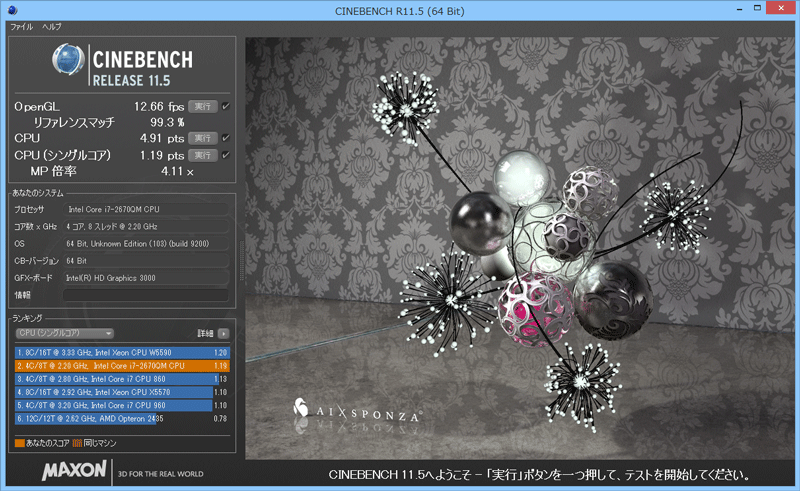
さて、さっしのいい方はすでにお気づきかもしれませんが、今回掲載したベンチマークの画像はすべて同じマシンで計測したものです。というか、筆者がメインで使っているPCの結果です。「うわっ…私のベンチマーク結果、低すぎ!」という感じ。普段は「このマシンはパワーが足りない(キリッ」とか書いてるのに、こんなPC使ってるんですね。紺屋の白袴的な。
なので、どなたか高いスペックのPCをプレゼントしていただけると幸いです。CPUはクアッドコア以上でメモリーは16GB以上、ストレージはシーケンシャルリード500MB/秒超のSSDを搭載したマシンでいいです。プレゼントしていただいたあかつきには、全身全霊で褒め称えます。